Datum: 23.03.2020. i 24.03.2020.
Nastavna jedinica: Kreiranje samostalnih radova iz HTML-a
Ishodi: Učenik će moći samostalno i brzo da napravi jednostavan sajt u HTML-u i CSS-u.
Današnja nastavna jedinica bi trebala da bude “Komentarisanje radova”, a pošto nismo krenuli sa izradom, danas neka nastavna jedinica bude “Kreiranje samostalnih radova iz HTML-a”. Predviđena su dva časa za izradu radova, dakle, 23.03.2020. i 24.03.2020.
Dakle, zadatak je da se napravi jednostavan sajt koji će imati do 5 stranica. Sa početne stranice treba da se može pristupiti svim ostalim stranicama. O čemu ćete pisati u svom sajtu odaberite vi sami, ako imate omiljeni predmet, onda neka sajt bude vezan za njega, ako ne, onda sadržaj po sopstvenom izboru, naravno, bez neprimjerenog sadržaja. Sajt treba da sadrži slike, tekst, listu, tabelu, linkove. Jedan link mora da bude link za kontakt, dakle, kada kliknem na taj link, treba da me odvede do prozora za slanje mail poruke na mail adresu koju vi zadate (ne mora biti stvarna). Bar jedna slika mora da bude linkovana, tj. da vodi ka nekoj stranici na Internetu, možda na Vikipedijin članak, recimo. Takođe treba napraviti link za povratak na vrh strane, a tekst linka neka bude “Vrh” i on treba da se nalazi na dnu vaše stranice. Jedan od linkova mora biti i link koji vodi sa jedne vaše stranice na drugu stranicu, koja je takođe sa vašeg sajta.
U toku sledeća dva časa trebali bi da krenete sa izradom. Pri izradi možete se koristiti knjigom
https://singipedia.singidunum.ac.rs/preuzmi/42767-web-dizajn-html-css-i-javascript/3510
Za izradu sajta morate koristiti Notepad. Treba da napraviti dvije Notepad datoteke, u jednoj će biti HTML kod, u drugoj CSS kod. Pitanja možete postavljati u prostor za komentar (leave a reply).
Datum: 30.03.2020. i 31.03.2020.
Nastavna jedinica: Komentarisanje radova
Ishodi: Učenik će dobiti povratnu informaciju o uspješnosti njegovog sajta i ponoviće znanje sa prethodnih nastavnih jedinica.
Radove ću komentarisati u prostoru za komentare. Takođe, u prostoru za komentare ćete postavljati vaše odgovore i mišljenja.
Datum: 06.04.2020.
Nastavna jedinica: Radno okruženje za kreiranje GIF animacija
Ishodi: Učenik će znati nazive pojedinih dijelova radnog okruženja i znaće njihovu ulogu.
Radno okruženje Adobe Photoshop CC-a:
https://www.knjizara.com/pdf/150518.pdf
Kreiranje frame animacije:
Kreiranje video animacije:
Datum: 07.04.2020.
Nastavna jedinica: Korištenje objekata iz postojeće galerije (simetrični oblici i proizvoljne veličine) i osnovno upravljanje objektima
Ishodi: Učenik će biti sposoban da koristi objekte iz postojeće galerije (simetrični oblici i proizvoljne veličine) i da vrši osnovno upravljanje objektima.
Za današnju lekciju potrebno je pročitati tekst počev od 10. strane iz sledećeg materijala:
https://sscmvlacic.wordpress.com/wp-content/uploads/2020/04/animacija-photoshop-2018.-za-test.docx
Takođe, pogledajte video o manipulaciji objektima:
Datum: 13.04.2020.
Nastavna jedinica: Izrada vlastitih objekata
Ishodi: Učenik će biti sposoban da izrađuje vlastite objekte.
U prethodnoj lekciji smo već prešli ovu nastavnu jedinicu, tj. trebali ste da pročitate i da praktično uradite to što ste pročitali, u Photoshop-u. Ako ste to već sve uradili, onda iskoristite ovih 30 minuta za ponavljanje gradiva.
Datum: 14.04.2020.
Nastavna jedinica: Transformacija i izmjena parametara objekta
Ishodi: Učenik će biti sposoban da vrši transformaciju i izmjenu parametara objekta. Učenik će razumjeti parametre.
Pogledati video:
Datum: 21.04.2020.
Nastavna jedinica: Kopiranje i premještanje objekata
Ishodi: Učenik će moći da kopira i premješta objekte, na različite načine
Ostaje nam ovaj čas i jedan posle njega, pa onda prelazimo na samostalnu izradu animacija u Photoshop-u, gdje ćete sami izrađivati jednostavnije animacije za ocjenu. Da se vratimo na današnju lekciju…
5 načina za dupliranje objekta u Photoshop-u
Metod #1: Idemo na traku menija, koja se nalazi na vrhu. Biramo Image > Duplicate. Otvoriće se novi prozor tražeći od vas da date naziv vašoj dupliciranoj slici. Možete imenovati sliku, ili prosto kliknuti na OK bez da ukucavate ime.

Metod #2: U Layers (eng. layers – slojevi) panelu, kliknite na sloj koji želite da duplicirate, kako biste ga učinili aktivnim. Desni klik na sloj -> Duplicate.
Method #3: Držite taster ALT na tastaturi pritisnutim. Lijevim tasterom kliknite na objekat koga želite duplirati i odvucite ga sa početne pozicije.
Metod #4: U Layers panelu, kliknite na sloj koga želite duplicirati, i odvucite ga u New Layer ikonu. U Photoshop-u, ona se nalazi na dnu Layers panela:

Metod #5: U Layers panelu, kliknite na sloj koji želite da duplicirate, i pritisnite istovremeno Ctrl+J na tastaturi. Ovim je sloj dupliciran.
Pomjeranje
Ako vam je prozor Photoshop-a aktivan, pritisnite V na tastaturi i time ćete odabrati alat Move. Postoje tri opcije pomjeranja elemenata, ali ćemo mi spomenuti samo ove dvije:
Povlačenje upotrebom miša
Korištenjem Marquee alata, selektujte oblast na vašoj slici koju želite da premjestite. Zatim kliknite, držite taster i vucite mišem. Ako radimo sa slikom koja ima slojeve, najprije moramo selektovati sloj iz Layers menija, na kome se nalazi objekat za premještanje i onda prevlačiti mišem. Držanjem tastera shift u toku pomjeranja, moći ćete da pomjerate samo po pravoj liniji ili pod uglom od 45 stepeni.
Korištenjem kursorskih tastera na tastaturi
Napravite selekciju preko Marquee alata. Pritisnite M da biste odabrali move alat. Korištenjem kursorskih tastera (tasteri na tastaturi, sa strelicama gore, dole, lijevo i desno) pomjerajte selektovano. Ovim se selekcija pomjera za jedan piksel. Ako želite da pomjeranje bude za 10 piksela, držite shift za vrijeme pritiskanja kursorskih tastera.
Datum: 27.04.2020.
Nastavna jedinica: Podešavanje redoslijeda slika u animaciji i parametara slike
Ishodi: Učenik će moći da mijenja redoslijed slika u animaciji, kao i parametre slike (poravnanje, trajanje, ponavljanje, izmjena redoslijeda, korištenje istih slika u animaciji, montaža sadržaja). Učenik će razumjeti parametre slike.
Materijal za učenje je na adresi:
https://sscmvlacic.wordpress.com/wp-content/uploads/2020/04/animacija-photoshop-2018.-za-test.docx
Datum: 28.04.2020.
Nastavna jedinica: Priprema za provjeru znanja (samostalnu izradu animacije)
Ishodi: Učenik će ponoviti gradivo sa prethodnih nastavnih jedinica.
Datum: 04.05.2020.
Nastavna jedinica: Izrada GIF animacije
Ishodi: Učenik bi trebao samostalno da izradi jednostavnu animaciju, koristeći GIMP ili Photoshop, sa naglaskom na brzinu rada.
Primjeri izrade animacije u GIMP-u:
Datum: 05.05.2020.
Nastavna jedinica: Komentarisanje animacija
Ishodi: Učenik će dobiti povratnu informaciju o uspješnosti animacije.
Datum: 18.05.2020.
Nastavna jedinica: Formati datoteka, alati za kreiranje i reprodukciju animacija. Namjena animacija. Radno okruženje za kreiranje animacija. Kreiranje, otvaranje i snimanje dokumenata. Parametri dokumenta
Od ovoga časa prelazimo na Adobe Animate, program za izradu animacija. Najprije ćemo ukratko definisati pojam računarske animacije:
Računarska animacija je umjetnost stvaranja pokretnih slika uz pomoć računara.

Kompjuterska animacija je danas sastavni dio svakog proizvoda ili proizvodnog procesa i podrazumjeva se gotovo u svim oblastima života. Kada želimo da napravimo bilo kakav proizvod ili objekat poput automobila, aviona, voza, autoputa, zgrade, fabrike i dr., danas je svakako najjeftinije napraviti kompjuterski trodimenzionalan model a zatim na njemu izvršiti sve analize, tehničko-tehnološke korekcije, promjene iz estetskih ili sistemskih razloga i slično.
Kompjuterska grafika i animacija su oblasti koje se koriste u različitim tehničkim disciplinama poput mašinstva, arhitekture, građevine, saobraćaja, elektrotehnike i elektronike, geodezije itd. Svoje sigurno mjesto ova disciplina ima u umjetnosti, a takođe u medicini i farmaciji, fizici, biologiji i hemiji, matematici, primjenjenoj matematici i informatici. Značajno mjesto zauzima u obrazovanju, a svima je poznat uticaj ove discipline na filmsku industriju, specijalno od kada su kreirani 3D filmovi. Koristi se i za izradu kompjuterskih igara, kao i kod WEB dizajna.
Neki od programa za izradu animacija su: Unity, Powtoon, Maya, Adobe Animate, 3ds Max Design, Cinema 4D, Vyond, Blender i Adobe Edge Animate. Mi ćemo raditi u Adobe Animate-u.
Nakon što dvokliknete na ikonu Adobe Animate CC-a, otvara vam se početna strana (donja slika).

Open Recent Item: dokumenti izlistani ovde su oni koji su nedavno otvarani. Klik na dokument i otvorićete ga. Klikom na Open nudi vam se mogućnost pretrage dokumenata koji nisu izlistani.
Kreiranje novog Animate CC dokumenta se izvodi klikom na dugme HTML5 Canvas, koje se nalazi na početnoj strani, pod sekcijom Create New. Otvara se interfejs prikazan na donjoj slici.

“Stage” (bina) je velika bijela površina, u centru ekrana.
Sa lijeve strane ekrana nalazi se set alata za crtanje, bojenje i manipulaciju objektima na stage-u.
Sa desne strane stage-a su paneli. Paneli se koriste za modifikaciju i manipulaciju objektima na bini, koji su selektovani. Ili da se čak dodaju objekti na binu. Ovi objekti mogu biti tekst, fotografije, kratke animacije, video. Panelima i menijima se mogu mijenjati, ne samo karakteristike objekata, već i ponašanje objekata na bini.
Na dnu prozora nalazi se Timeline panel. Kao što možete vidjeti timeline je razbijen u niz kutijica, zvanih “frejmovi”. Frejm shvatite kao jedan kadar filma. Kada postavite nešto na binu, to nešto će se pojaviti i u frejmu. Vertikalna crvena linija koja se vidi u timeline-u se naziva “playhead”. Njena svrha je da prikaže koji se frejm trenutno prikazuje. Kada se animacija testira, ova crvena linija će se pomjerati, a mi ćemo vidjeti onaj frejm na kome se trenutno nalazi crvena linija.
Podešavanja dokumenta
Podešavanjima dokumenta možemo pristupiti na više načina. Neki od njih su:
– Odaberite Modify -> Document ili
– Pritisnite Ctrl+J ili
– Desni klik na stage i odaberite Document Properties sa kontekstnog menija.

Pogledajmo prozor na gornjoj slici. Vidimo da možemo mijenjati veličinu bine (opcija Stage size). Unesemo nove dimenzije i kliknemo na OK. Dugme Match contents se obično koristi da smanji binu na veličinu koja odgovara veličini sadržaja bine.
Anchor ima 9 opcija. Možemo odabrati željenu anchor opciju, zadati visinu (H) i širinu (W), i skalirati binu po zadatoj širini i visini. Kada je opcija ‘Scale Content’ isključena, bina će se širiti u onim pravcima i smijerovima, koje zadamo odabirom neke od anchor opcija.
Primjer skaliranja bine
U sledećem primjeru, bina dimenzija 550×400 je proporcionalno skalirana na 750×600, dakle uvećana, i to uvećanje se vrši počevši od donjeg desnog ugla bine (jer je takva anchor opcija odabrana):

U Document Settings prozoru postoji mogućnost biranja boje bine (opcija Stage color). Pod Frame rate definišemo brzinu promjene frejmova.
O Animate datotekama
U Animate-u možemo raditi sa mnoštvom tipova datoteke, a svaki taj tip ima posebnu svrhu:
- FLA datoteke. U Animate-u, primarno ćete raditi sa FLA datotekama. One sadrže osnovne medija, timeline i script informacije. Media objekti su grafika, tekst, zvuk i video-objekti, koji čine sadržaj vašeg Animate dokumenta.
- SWF datoteke su kompajlirane verzije FLA datoteka. SWF fajlovi su fajlovi koji će biti prikazani na web stranici, dakle oni su krajnji proizvod kreiranja animacije u Animate-u. Kada pokrenete objavu (publish) vaše FLA datoteke, Animate kreira SWF datoteku.
Snimanje
Možete snimiti FLA dokument sa njegovim trenutnim imenom i lokacijom, ili zadati drugačije ime ili drugačiju lokaciju.
Kada dokument sadrži nesnimljene promjene, zvjezdica (*) se prikazuje u naslovnoj traci dokumenta, naslovnoj traci programa, tabu dokumenta i drugim mjestima. Kada snimite dokument, zvjezdica nestaje.
Snimanje Animate dokumenta u podrazumjevanom FLA formatu
- Da biste “pregazili” trenutnu verziju na disku, odaberite File > Save.
Da biste snimili dokument na drugoj lokaciji i/ili pod drugačijim imenom, ili ako hoćete da kompresujete dokument, odaberite File > Save As. - Ako ste odabrali Save As, ili ako dokument nikad prije nije bio sniman, unesite željeni naziv fajla i lokaciju.
- Kliknite na Save.
Da bismo kreirali sve fajlove potrebne za postavljanje animacije na web, koristićemo komandu Publish (File -> Publish):

U sledećoj tabeli su izlistani neki od formata u koje možete eksportovati vaš Animate sadržaj i slike:
| Tip datoteke | Ekstenzija | Windows | Macintosh |
|---|---|---|---|
| Animirani GIF, GIF sekvenca i GIF slika | .gif | • | • |
| Bitmap slika | .bmp | • | |
| Animate document (SWF) | .swf | • | • |
| JPEG slika | .jpg | • | • |
| PNG slika | .png | • | • |
| WAV audio (Windows) | .wav | • | |
| Windows AVI (Windows) | .avi | • |
Datum: 19.05.2020.
Nastavna jedinica: Rad sa objektima: parametri, dimenzije i položaj objekta. Različiti načini kopiranja i premještanja objekata
Razumjevanje konturnih linija (“strokes”) i ispuna (“Fills”)
Sva grafika u Animate-u započinje sa oblikom (eng. shape). Oblik (shape) se sastoji od dvije komponente: ispune (fill) – unutrašnja površina oblika, i konturne linije – ivična linija oblika. Fill i stroke funkcionišu nezavisno jedan od drugog, pa tako možete modifikovati ili obrisati bilo šta od tog dvoje, a da to ne utiče na onu drugu stavku. Takođe možete nezavisno pomjerati fill ili stroke, tako da ako želite da pomjerate cijeli oblik (shape), morate selektovati i njegovu ispunu (fill) i njegovu konturu (stroke).
Property inspector obezbjeđuje lak pristup ka atributima tekuće selekcije, bilo na Stage-u, bilo u Timeline-u. Možemo modifikovati atribute, bilo objekta bilo dokumenta, koristeći Property inspector, bez potrebe da pristupamo menijima ili panelima, na kojima se takođe mogu podešavati ovi atributi.
U zavisnosti od toga šta je selektovano, Property inspector prikazuje informacije i podešavanja za tekući dokument, tekst, simbol, shape, bitmap, video, grupu, frame, ili alat (tool). Kada su selektovana dva ili više različitih tipova objekata, Property inspector prikazuje ukupan broj objekata koji su selektovani.
I konačno, da bismo otvorili Property inspector, biramo Window > Properties ili pritisnemo Ctrl+F3 (na Windows-u, a za Macintosh pritisnemo Cmd+F3).

Objekte možemo pomjerati na razne načine.
Pomjeranje objekata prevlačenjem se izvodi tako što selektujemo objekat (ili više njih), odaberemo alat Selection

kliknemo na objekat i, držeći pritisnut lijevi taster miša, vučemo mišem. Za pomjeranje možemo koristiti i kursorske tastere na tastaturi.
Da bismo ograničili kretanje objekta samo na prave putanje, u multiplima 45°, držaćemo Shift za vrijeme povlačenja objekta.
Pomjeranje objekta upotrebom kursorskih tastera (strelice lijevo, desno, gore i dole, na tastaturi) se izvodi tako što selektujemo objekat ili više njih, pa uradimo jednu od ove dvije radnje:
- Da bismo pomjerili selektovani objekat za jedan piksel, pritisnućemo jedan od četiri kursorska tastera. Ovo su sitna pomjeranja objekta.
- Da bismo pomjerili selektovani objekat za 10 piksela, pritisnućemo Shift+kursorski taster. Ovim metodom se vrši značajno pomjeranje objekta.
Pomjeranje objekata upotrebom Property inspector–a izvodi se tako što selektujemo objekat ili više njih, i, ako Property inspector nije vidljiv, odaberemo Window -> Properties.

Zadamo (unesemo) x i y koordinate gornjeg lijevog ugla selektovanog objekta. Jedinice su u odnosu na gornji lijevi ugao bine.
Isjecanje (cut), kopiranje (copy) i lijepljenje (paste) objekata
Da bismo kopirali ili pomjerali objekte između slojeva, scena ili drugih Animate datoteka, koristićemo cut ili copy, praćen paste-om. možemo zalijepiti objekat na poziciju koja je u odnosu na originalnu poziciju objekta. Selektujmo objekat ili više njih, odaberimo Edit -> Cut ili odaberimo Edit -> Copy (ili pritisnemo na tastaturi Ctrl+C). Uradimo jednu od ove dvije radnje:
- Da zalijepimo selektovani objekat na istu poziciju u odnosu na binu, selektujte drugi sloj, scenu, ili datoteku, a zatim idite na Edit -> Paste In Place.
- Da zalijepimo selektovani objekat u centar radnog prostora, odaberemo Edit -> Paste In Center. Može i na drugi način da se uradi – selektujemo sloj ili frejm, desni klik, pa Paste In Center.
Kloniranje ili dupliciranje objekta
Selektujmo objekat ili više njih. Klonirati ili duplicirati objekat možete na jedan od ova tri načina:
- Držimo taster Alt i vučemo mišem (za Windows korisnike) ili držimo taster Option i vučemo (za korisnike Macintosh-a).
- Pritiskom na tastere Ctrl + D.
- Klikom na Duplicate Selection and Transform dugme

koje se nalazi u panelu Transform.
Datum: 25.05.2020.
Nastavna jedinica: Crtanje objekta. Rad sa tekstom
Na ovom času je predviđena izrada šolje za kafu.
Počećemo tako što ćemo crtati pravougaono tijelo. U panelu Tools, odaberite Rectangle tool.

Uvjerite se da ikonica Object Drawing moda

nije odabrana.

Odaberite boju konturne linije

i boju ispune

Ove dvije poslednje stavke se nalaze na dnu Tools panela. Odaberite boju #663300 (dark brown) za konturnu liniju (eng. stroke) i boju #CC6600 (light brown) za ispunu. Na stage-u (bini) nacrtajte pravougaonik koji je malo viši nego što je širi. Kliknite na Selection tool


Prevucite Selection alatom preko cijelog pravougaonika kako biste selektovali njegovu konturnu liniju i njegovu ispunu. Kada je oblik (eng. shape) selektovan, Animate ga prikazuje sa bijelim tačkama. Takođe možete dvokliknuti na oblik i Animate će selektovati i konturnu liniju oblika i njegovu ispunu. U Properties panelu, u sekciji Position And Size, unesite 130 za širinu (width) i 150 za visinu (height). Pritisnite Enter.
Sada ćemo kreirati otvor na vrhu šolje i dno šolje.
U panelu Tools, odaberite Oval tool. Uvjerite se da je dugme Snap To Objects

pritisnuto. Ova opcija prisiljava oblike koje na bini nacrtate, da se lijepe jedan za drugog, kako bi se osiguralo da se linije i uglovi povezuju jedni sa drugima. Kliknite unutar pravougaonika i prevlačite preko njega mišem, kako bi napravili oval unutar pravougaonika. Snap To Objects čini da se bočne tačke ovala spoje sa bočnim stranama pravougaonika.

Nacrtajte još jedan oval blizu dna pravougaonika.

Napomena: Poslednja konturna linija i poslednja ispuna koje upotrijebite, se primjenjuju na sledeće objekte koje kreirate, osim ako prije crtanja ne promjenite podešavanja.
Da biste modifikovali objekat, morate prvo znati selektovati njegove različite dijelove. U Animate-u selekcije možete raditi preko Selection, Subselection ili Lasso alata. Tipično, koristićete Selection alat za selektovanje cijelog objekta ili sekcije objekta. Alat Subselection vam omogućava da u objektu odaberete određenu tačku ili linuju. Sa alatom Lasso možete praviti selekcije slobodnog oblika (eng. free-form selection).
U Tools panelu, odaberite Selection tool

Kliknite na površinu iznad gornjeg ovala kako biste je selektovali. Pritisnite taster Backspace. Sada je selektovana površina uklonjena:

Shift + klik na tri linijska segmenta, koji se nalaze iznad gornjeg ovala, kako biste ih selektovali sve. Pritisnite taster Backspace.

Ispod donjeg ovala, uradite Shift + selekt na ispunu i konturne linije. Takođe isto to uradite za gornji luk donjeg ovala. Pritisnite taster Backspace. Preostali oblik je cilindar:

Sa Free Transform alatom možete skalirati objekat, rotirati ga, smicati (skew) objekat ili izobličiti objekat. U panelu Tools odaberite Free Transform tool


Povlačite alat Free Transform oko cilindra, kako biste selektovali cilindar. Na cilindru će se pojaviti ručice za transformaciju. Pritisnite i držite Shift + Ctrl dok vučete (prema unutra) jednog od nižih uglova. Držanje ovih tastera za vrijeme vučenja omogućava da pomjerate oba ugla za istu udaljenost, istovremeno.

Kliknite van oblika kako biste ga deselektovali.
Površinu kafe ćemo napraviti tako što kopiramo i zalijepimo vrh šolje. Odaberimo Selection alat. Držite taster Shift i, na gornjoj površini, selektujte gornji i donji luk. Odaberite Edit > Copy (ili Ctrl + C).

Idite na Edit > Paste In Place (ili Shift + Ctrl + V). Duplicirani oval se pojavljuje na bini, tačno preko kopiranog originala. Duplikat ostaje selektovan. U Tools panelu, odaberite alat Free Transform. Pojavljuju se kvadratići na ovalu. Pritisnite taster Shift dok vučete ugao prema unutra. Učinite da oval bude oko 10% manji. Pritisak na Shift nam omogućava da uniformno mijenjamo oblik, pa će oval da zadrži proporciju.

Kliknite još jednom na Edit > Paste In Place (ili Shift + Ctrl + V). Odaberite alat Free Transform. Držeći Shift, vucite ugao prema unutra, kako bismo skupili novi oval za oko 10%.

Vucite oval tako da dobijete ovakav izgled šolje:

Kliknite izvan selekcije kako biste deselektovali oval. Selektujte niže dijelove manjeg ovala i obrišite ih. Vaša šolja je sada ispunjena kafom!
U Tools panelu, odaberite alat Selection. Pomjerite kursor miša da bude blizu jedne od bočnih ivica šolje. Pojaviće se zakrivljena linija blizu kursora. Pomjerite ivicu udesno. Bočna ivica šolje je sada savijena:

Isto savijanje odradite i sa drugom bočnom ivicom.
U Tools panelu, kliknite na alat Paint Bucket.

U panelu Properties, odaberite tamnije smeđu ispunu (#663333).

Kliknite na gornju površinu kafe. Boja se mijenja u tamniju smeđu:

Ako alat Paint Bucket mijenja ispunu i van željene površine, moguće je da postoji mala praznina u obliku, koja čini da se ispuna prelije i van željene oblasti. Možete pouniti ovu prazninu ručno ili korištenjem menija Gap Size, koji se nalazi na dnu Tools panela. Sa ovog menija odaberemo veličinu praznine (gap size), koju će Animate automatski popuniti.

U panelu Tools, odaberite alat Ink Bottle.

U Properties panelu, odaberite tamniju smeđu, kao boju konture (#330000). Kliknite na gornju konturu, koja se nalazi iznad površine kafe i ona će promjeniti boju.
Režimi crtanja u Animate-u
Animate nam daje tri režima crtanja, koji određuju kako objekti interaguju jedan sa drugim i kako ih možete editovati. Podrazumjevano, Animate koristi Merge Drawing režim.
U Merge Drawing mode-u, Animate spaja (merge) nacrtane oblike (recimo pravougaonike i ovale), tamo gdje se preklapaju, tako da više oblika izgledaju kao jedan. Ako oblik koji je spojen sa drugim oblikom, premjestite, ili ga obrišete, preklapajući dio se trajno briše.

U Object Drawing mode-u, Animate ne spaja nacrtane objekte; oni ostaju odvojeni, čak i kada se preklapaju. Da bismo omogućili Object Drawing režim, odaberimo željeni alat za crtanje, a zatim kliknimo na dugme Object Drawing, koje se nalazi na dnu panela Tools. Da pretvorimo objekat u oblike (dakle, Merge Drawing mode), selektujte ga i idite na Modify > Break Apart (ili Ctrl + B). Da pretvorimo oblik u objekat (dakle, Object Drawing mode), selektujmo ga i kliknimo na Modify > Combine Objects > Union.

Primitive Drawing mode
Kada koristite alat Rectangle Primitive ili alat Oval Primitive, Animate crta pravougaonike (ili ovale) kao nezavisne objekte koji zadržavaju neke editabilne karakteristike. Za razliku od regularnih objekata, kod Rectangle primitiva možete modifikovati poluprečnik ugla, zatim početni i krajnji ugao, a takođe možete, preko Properties panela, podesiti i unutrašnji poluprečnik oval primitive.

Sada ćemo napraviti gradijent (prelaz između boja). Odaberite alat Selection. Odaberite ispunu koja predstavlja prednju površinu šolje.

Otvorite Color panel (Window > Color). U Color panelu, odaberite Fill Color (ikonica Paint Bucket) i odaberite Linear Gradient sa Color Type menija.

Prednja površina šolje je sada ispunjena gradijentom, kod koga se promjena dešava s lijeva na desno:

U Color panelu, odaberimo pointer boje, koji se nalazi na lijevom kraju trake za definisanje kolor gradijenta (trougao iznad njega pocrni prilikom selekcije), a zatim ukucajte FFCCCC u polju za heksadecimalnu vrijednost. Pritisnite Enter kako biste primjenili boju. Odaberite sada krajnji desni kolor pointer, a zatim ukucajte B86241. Pritisnite Enter kako biste primjenili boju.

Kliknite ispod trake koja služi za definisanje gradijenta, čime ćete kreirati novi kolor pointer.

Povucite novi kolor pointer u sredini gradijenta. Selektujte novi kolor pointer a zatim ukucajte FFFFFF u polje heksadecimalne vrijednosti, što će postaviti novu boju na bijelu. Pritisnite Enter kako biste primjenili boju.

Deselektujte ispunu klikom izvan nje. Odaberite alat Paint Bucket i uvjerite se da je dugme Lock Fill

koje se nalazi na dnu Tools panela, isključeno.

Opcija Lock Fill fiksira trenutni gradijent na prvi oblik na koji je primjenjen, pa će naredni oblici proširiti gradijent. Mi želimo novi gradijent na pozadinskoj površini šolje, tako da bi Lock Fill trebao biti isključen. Sa Paint Bucket alatom, selektujte pozadinsku površinu šolje. Sada je gradijent primjenjen na pozadinsku površinu šolje:

Nastavljamo raditi sa gradijentom. Odaberite alat Gradient Transform (Alat Gradient Transform je grupisan sa alatom Free Transform).

Kliknite na prednju površinu šolje. Pojavljuju se ručice za transformaciju:

Povucite kvadratnu ručicu (desna strana okvira) prema unutrašnjosti. Povucite centralni kružić kako biste pomjerili gradijent ulijevo, tako da je bijeli “highlight” pozicioniran neznatno lijevo od centra. Sada kliknimo na pozadinsku površinu šolje. Pojavljuju se transformacijske ručice.

Povucite zaobljenu ručicu koja se nalazi na uglu pravougaonika, kako biste rotirali gradijent za 180 stepeni. Suzite gradijent i blago ga pomjerite udesno, tako da “highlight” pada na desnu stranu unutrašnje površine. Šolja sada izgleda realističnije.
Sada ćemo dodati pjenasti sloj krema na naš crtež. Koristićemo JPEG sliku pjene za kao ispunu. Selektujmo (koristeći alat Selection) gornju površinu kafe. Idite na Window > Color. Otvara se Color panel. Sa Color Type menija, odaberite Bitmap Fill.

U dijalog prozoru Import To Library, pronađite datoteku coffeecream.jpg, selektujte je i kliknite na Open.

Gornja površina kafe je sada ispunjena slikom pjene! Preimenujte layer na kojem je vaša šolja u coffee cup. Šolja je gotova! Inače, alat Gradient Transform možete koristiti i za promjenu širine, orijentacije, veličine ili rotacije bitmap ispune.
Rad sa tekstom
Datum: 26.05.2020.
Nastavna jedinica: Filteri
Filteri su različiti efekti koje možemo koristiti u našim animacijama. Na jedan objekat se može primjeniti više filtera, a filteri koji su prethodno primjenjeni – mogu se ukloniti. Filtere možemo primjeniti samo na tekst, dugme, movie clip, komponente i “compiled clips” objekte.
Filtere koje vi sami kreirate, Animate smješta u Filters sekciju Property inspector-a, u Filters > Presets meni.
Kada se koji filter koristi?
Bevel filter bi mogao da se shvati kao dodavanje efekta kosina objektu, tako da može da se iskoristi za stvaranje efekta trodimenzionalnog izgleda.
U Adobe Flash-u, ovim filterom mogu da se izaberu dvije boje – jedna sa jedne, a druga sa druge strane objekta, pomoću kojih može da se stvori iluzija da je sa jedne strane objekt osvjetljen, a da se sa druge strane pojavljuje tamna oblast.
Blur filter je filter pomoću koga se objekti zamagljuju, uz čiju pomoć može da se dobije efekat kao da se posmatra kroz polumatirano staklo. Zamagljenjem objekata može da se stvori iluzija blizine i daljine objekta.
Drop shadow filter je filter koji dodaje sjenku objektima. Sjenke stvaraju iluziju da postoji izvor svijetlosti koji ih stvara, a mi imamo mogućnost da kroz svojstva filtera podesimo intenzitet sjenke, poziciju, boju…
Glow filter je filter koji dodaje efekat odsjaja objektima.
Datum: 01.06.2020.
Nastavna jedinica: Kretanje objekata: kreiranje kretanja, rotiranje objekata, promjena veličine, boje, prikaz kretanja i položaja, ostajanje u mjestu, nestajanje objekta
Kreiranje kretanja
Rotiranje objekata, promjena veličine i boje, nestajanje objekata (opcija alpha)
Ostajanje u mjestu
Datum: 02.06.2020.
Nastavna jedinica: Promjena teksta u animaciji. Rad sa slojevima
Promjena teksta u animaciji (fade in, fade out, scaling)
Rad sa slojevima
https://sscmvlacic.wordpress.com/wp-content/uploads/2020/06/rad-sa-slojevima-u-adobe-animate-u.docx
Datum: 08.06.2020.
Nastavna jedinica: Kretanje po putanji, kretanje sa pauzom, orijentacija po putanji. Promjena oblika, pretvaranje oblika u riječ. Rad sa fajlovima. Dodavanje swf fajla u HTML dokument
Kretanje po putanji
Vidjeti pod 01.06.2020., “Kreiranje kretanja”.
Kretanje sa pauzom
Prije gledanja videa, potrebno je znati kako sačuvati objekat kao simbol.
Svaki simbol koji kreirate, automatski postaje dio biblioteke (eng. library) trenutnog dokumenta. Da bismo pretvorili selektovane elemente u simbol, pratićemo sledeći niz koraka. Selektujmo element (ili nekoliko elemenata), koji se nalazi/e na bini. Zatim odvucimo selektovano u panel Library. Ili na drugi način: kliknemo na Modify > Convert To Symbol. Svakako nam se otvara prozor Convert To Symbol, u kome kucamo željeni naziv simbola (donja slika). Podesimo onako kako je na donjoj slici i kliknemo na OK.

Sada će Animate ubaciti simbol u biblioteku. Interesantna stvar vezana za simbole se može vidjeti u donjem videu:
I konačno, da vidimo kako se izvodi kretanje sa pauzom…
Orijentacija po putanji
Promjena oblika (morphing)
Primjer morphing animacije:

Pretvaranje oblika u riječ
Ovako se to radi u Flash-u, a vi možete pokušati to isto da izvedete u Animate-u.
Rad sa fajlovima
Da kreiramo HTML5 Canvas dokument, uradimo sledeće: odaberimo File > New i u prozoru koji se pojavi kliknite na tab Advanced (gornji dio prozora). Kliknite na opciju HTML5 Canvas. Otvoriće se novi FLA sa publish podešavanjima koja su modifikovana za kreiranje HTML5 izlaza.
Nekompresovani XFL fajlovi su slični FLA fajlovima. XFL datoteka i ostale pridružene datoteke, koje se nalaze u istom folderu, su jednostavno nekompresovani ekvivalent FLA datoteci. Ovaj format, grupama korisnika, čini lakšim istovremeni rad na različitim elementima Animate projekta.
AS fajlovi su ActionScript fajlovi – njih možete koristiti za čuvanje dijela (ili cijelog) ActionScript koda, izvan FLA datoteka, čime se poboljšava organizacija koda, a od pomoći je i u situaciji kada imamo projekat na kome radi više ljudi i koji rade na različitim dijelovima Animate sadržaja.
Snimanje dokumenta u nekompresovani XFL format se izvodi klikom na File > Save As. Sa menija Save as Type odaberemo Animate Uncompressed Document (*xfl). Izaberite naziv i lokaciju i kliknete na Save. Za povratak na poslednje sačuvanu verziju dokumenta, kliknite na File > Revert.
Snimanje dokumenta prilikom zatvaranja Animate-a: Idemo na File > Exit. Ako imate otvorene dokumente, sa nesačuvanim izmjenama, Animate vas, za svaki dokument, pita da sačuvate ili odbacite (eng. discard) izmjene. Kliknite na Yes da sačuvate izmjene i zatvorite dokument. Kliknite na No da biste zatvorili dokument nesnimajući izmjene.
Što se tiče eksportovanja, FLA datoteku možete eksportovati u nekoliko formata, slično kao što možete objaviti FLA datoteku u alternativne formate, s tom razlikom što podešavanja za svaki fajl format nisu snimljena zajedno sa FLA fajlom.
Eksport SWF fajlova
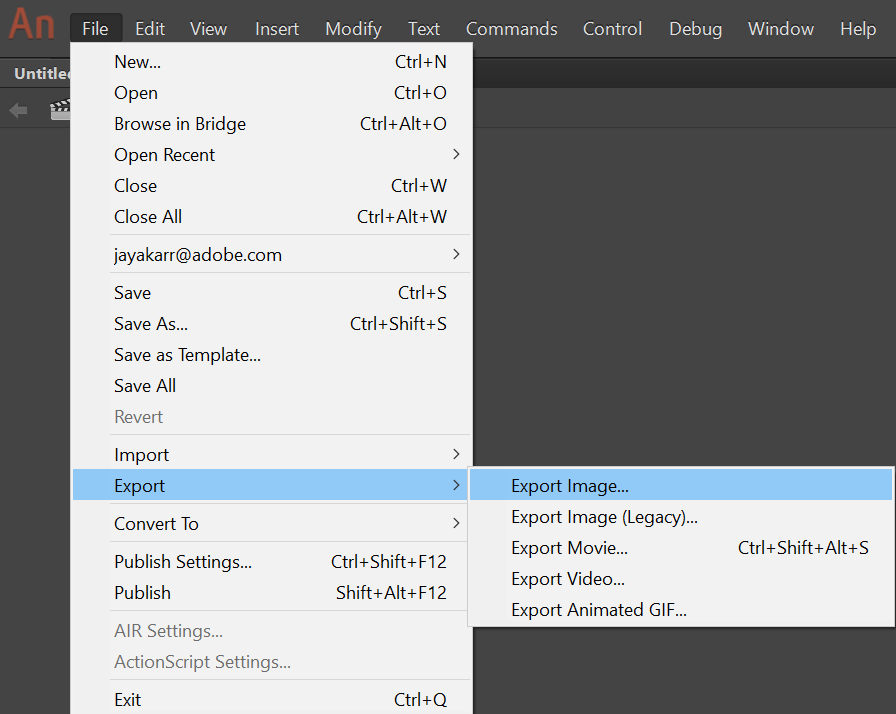
Export komande programa Animate, ne čuvaju eksport podešavanja odvojeno sa svakim fajlom, kao što to čini komanda Publish. Kako bismo kreirali sve fajlove potrebne za postavljanje Animate sadržaja na web, moramo koristiti komandu Publish. Opcija Export Movie eksportuje Animate dokument u format mirne slike, to jest, kreira numerisanu datoteku slike, za svaki frejm dokumenta i eksportuje zvuk dokumenta u WAV datoteku (kada je Windows u pitanju). Sami postupak eksportovanja se odvija ovako: otvorimo Animate dokument koga želimo eksportovati (ili, u trenutnom dokumentu, selektujmo frejm koga želimo eksportovati, ili sliku). Idemo na File > Export > Export Image. Na donjoj slici vidimo da imamo mogućnost eksporta u animirani GIF.

Unesemo naziv za izlaznu datoteku, odaberemo format datoteke i kliknemo na Save. Ako format koji ste izabrali zahtjeva više informacija, pojaviće se prozor Export. Za format koji ste odabrali, podesite opcije izvoza. Kliknite na OK a potom na Save.
Prelazimo na objavljivanje našeg rada. Naš rad možemo pustiti na neki od sledećih načina:
- u Internet browser-ima koji imaju Flash Player.
- kao samostalnu aplikaciju, zvanu “projector”
- uz pomoć Flash ActiveX kontrole, u Microsoft Office i drugim ActiveX hostovima.
- uz pomoć Flash Xtra u Adobe Director-u i Adobe Authorware-u.
Podrazumjevano, komanda Publish kreira dvije datoteke: SWF i HTML koji ubacuje Flash sadržaj u prozor brauzera. Kada koristite komande Publish, Test Movie ili Debug Movie, Flash na osnovu FLA datoteke kreira SWF datoteku. Možemo objaviti (eng. publish) FLA datoteku u alternativne formate (GIF, JPEG i PNG), za šta će nam biti potreban HTML, ako želimo da ih prikažemo u prozoru brauzera. Alternativni formati omogućavaju brauzeru da prikaže vašu SWF animaciju i interaktivnost onim korisnicima koji nemaju odgovarajući Adobe Flash Player instaliran. Kada objavite FLA datoteku u neki od alternativnih formata datoteke, podešavanja za svaki format datoteke se čuvaju zajedno sa FLA datotekom.
Da testiramo kako SWF fajl radi, prije nego ga objavimo, ići ćemo na Test Movie (Control > Test Movie > Test) i Test Scene (Control > Test Scene).
Da objavimo rad, idemo na File > Publish.
Dodavanje animacije u postojeći HTML dokument
Datum: 09.06.2020.
Nastavna jedinica: Sistematizacija gradiva
Što se tiče II polugodišta, sve što se radi je vezano za web – bilo da je to kreiranje sajtova, bilo animacija koje će se koristiti na web-u.
Nastavne teme koje su bile predviđene su:
Izrada samostalnih radova, u okviru koje učenik treba da savlada elementarni rad sa formama, savlada tehnike za umetanje multimedije u HTML dokument, kreira stilove putem CSS-a i spozna prednosti upotrebe CSS-a. Takođe, učenik treba da nauči upotrebu raznih parametara u CSS, savlada rad sa class i id selektorima i samostalno kreira HTML prezentaciju. U okviru ove teme, učenik treba da savlada zahtjevniji rad sa HTML dokumentima, kombinovanjem različitih tehnika, podrazumjevajući samostalan rad.
Sledeća tema je Računarska grafika i GIF animacije, u okviru koje su ishodi učenja sledeći: učenik treba da savlada osnovne parametre grafičkog dokumenta – slike, kao i da samostalno izradi GIF animaciju. I, kao zadnju temu, imamo FLASH, gdje se opet bavimo animacijom, ovog puta u Adobe Animate-u. U ovoj temi se već bavimo ozbiljnijim animacijama. U temi FLASH, ishodi učenja su: učenik treba da savlada rad sa kretanjem objekata, promjenom njihovih parametara i slojevima, te ubacivanje animacije u postojeći HTML dokument.
meni nije nista jasno
LikeLike
Svaka web stranica sadrži tagove. Osnovnu strukturu stranice sam objavio u Viber grupi, a vi treba u literaturi da pronađete tagove kojima se ubacuje slika, tabela, tekst, linkovi….Sve što kucate, kucaćete u Notepad-u, a kada sačuvate Notepad fajl onda ga otvorite u Google Chrome-u ili Firefox-u ili šta već koristite i tako ćete vidjeti da li stranica izgleda zadovoljavajuće.
LikeLike
Ana Pejović – slika na index stranici ne može da se prikaže. Link ka sledećoj stranici ne radi.
LikeLike
Kada pravite linkove, bilo ka slikama, bilo ka drugim stranicama, najlakše je da vam slika ili stranica budu u istom folderu kao i stranica na kojoj se nalazi link do slike ili neke druge stranice. Tada, ako ubacujete sliku, stavite src=”naziv_slike.jpg” i to je dovoljno. Za link ka stranici – href=”neka_strana.html”.
LikeLike
Такође се може копирати адреса слике (УРЛ) и унијети под source.
LikeLike
Da, može i tako.
LikeLike
Sliku si linkovala, to je OK. Povratak na vrh stranice ti otvara index stranicu, a ti si na index2 stranici. Treba da i dalje budeš na index2 stranici, ali na vrhu.
LikeLike
@Anastasija: Slika na stranici, ispod naslova “RIM” se ne prikazuje. Moraš poslati i slike ili u src da zadaš link do slike.
LikeLike
@Anastasija: Tabela ispod “osnovne karakteristike Rima” nema okvira.
To je otprilike to.
LikeLike
@veljko: Fin logo na početnoj strani. Međutim, linkovi ne rade nijedan. Evo ponoviću:
Kada pravite linkove, bilo ka slikama, bilo ka drugim stranicama, najlakše je da vam slika ili stranica budu u istom folderu kao i stranica na kojoj se nalazi link do slike ili neke druge stranice. Tada, ako ubacujete sliku, stavite src=”naziv_slike.jpg” i to je dovoljno. Za link ka stranici – href=”neka_strana.html”.
LikeLike
@Veljko: Link “kontakt” izmjeni tako da mail adresa ne bude djuro:palica577@gmail.com, stavi recimo djuro-palica@gmail.com, pošto ovako kako je sad, ne radi. I napravi da ti je jedna slika linkovana, tj. da kad se klikne na sliku Golfa 5 da se otvori stranica sa interneta o tom Golfu. Tabela je OK. Povratak na vrh nije.
LikeLike
moze li to do sutra ili do ponedeljka
meni vala profesore sve radi
LikeLike
Može. Vidi, na tvom računaru će putanje koje si zadao raditi, naravno. Ako si zadao putanju do tvoje stranice recimo file:///C:\Users\Veljko\Sajt\stranica2.html, ti na toj putanji imaš stranicu, ali na TVOM računaru. Na mom laptopu to neće raditi, jer ja nemam uopšte foldera “Veljko” u folderu “Users”. Meni nema te putanje. Zato navodi putanje kako sam već objasnio u komentarima. Pročitaj ostale komentare.
LikeLike
@Trišić: Nazive datoteka promjeni da se završavaju na .html. Pogledaj negdje kako se podešava prikaz ekstenzija na računaru, pa preimenuj datoteke tako da budu recimo strana1.html, strana2.html.
LikeLike
@Paunić: naslovna strana lijepo izgleda, tekst super, ima pravopisnih grešaka na dnu, ali dobro. Linkovi sa početne strane ne rade.
Kada pravite linkove, bilo ka slikama, bilo ka drugim stranicama, najlakše je da vam slika ili stranica budu u istom folderu kao i stranica na kojoj se nalazi link do slike ili neke druge stranice. Tada, ako ubacujete sliku, stavite src=”naziv_slike.jpg” i to je dovoljno. Za link ka stranici – href=”neka_strana.html”.
LikeLike
Primjenicu to na sledecem radu. A sto se tice ovoga, mozete premjestiti ove stranice na desktop, pa onda probati, trebalo bi raditi 🙂
LikeLike
Inače se tako putanje ne zadaju, pa izmjeni.
LikeLike
@Paunić: Ostalo je dobro, osim povratka na vrh.
LikeLike
@Ana Pejović: Sa početne stranice treba da se može pristupiti svim ostalim stranicama – ovo nisi odradila. Dakle, na početnoj stranici link da staviš ka druge četiri strane. Tih četiri linka neka ti bude na vrhu. Tabela je bez okvira, tj. nema horizontalnih i vertikalnih linija. Kako se to radi istraži malo u knjizi ili na internetu. Okvir tabele se može postaviti tako što u tagu “table” zadaš border=”1″, ali nemoj tako, već preko CSS-a. Link za povratak na vrh ti ne radi. Link na sledeću stranu ne radi. Molim Vas, pročitajte komentare na blogu, vezane za linkove!
U posebnoj datoteci treba da se nalazi CSS kod i ta datoteka će imati ekstenziju .css. To se zove eksterni CSS, pa pročitajte u knjizi kako se na HTML stanici zadaje putanja do te CSS datoteke.
LikeLike
@Anastasija: Slika na prvoj stranici iz nekog razloga se ne prikazuje. Skini je na svoj računar, pa onda ubaci u HTML. Sa početne stranice treba da se može pristupiti svim ostalim stranicama – ovo nisi odradila. Dakle, na početnoj stranici link da staviš ka druge četiri strane. Tih četiri linka neka ti bude na vrhu. Okvir si napravila za tabelu, mada se to u današnje vrijeme radi preko CSS-a ali dobro. Link za kontakt ne vidim nigdje.
U posebnoj datoteci treba da se nalazi CSS kod i ta datoteka će imati ekstenziju .css. To se zove eksterni CSS, pa pročitajte u knjizi kako se na HTML stanici zadaje putanja do te CSS datoteke.
LikeLike